해당 포스팅은 https://dreamhack.io/lecture/roadmaps/1?obj=4를 참고하여 작성하였으며 공부 목적으로 작성하였습니다.
쿠키 🍪
클라이언트의 IP 주소와 User-Agent는 매번 변경될 수 있는 값이며, HTTP 프로토콜의 Connectionless 와 Stateless 특징으로 인해 웹 서버는 클라이언트를 기억할 수 없다.
이러한 Contectionless 와 Stateless 특징을 갖는 HTTP에서 상태를 유지하기 위해 쿠키를 사용한다.
쿠키의 정의
쿠키는 Key와 Value로 이루어진 일종의 단위로, 서버가 클라이언트에게 쿠키를 발급하면, 클라이언트는 서버에 요청을 보낼 때마다 쿠키를 같이 전송한다. 서버는 해당 쿠키를 확인하여 클라이언트를 구분한다.
쿠키의 용도
일반적으로 쿠키는 클라이언트의 정보 기록과 상태 정보를 표현하는 용도로 사용한다.
쿠키 존재 여부에 따른 통신 형태
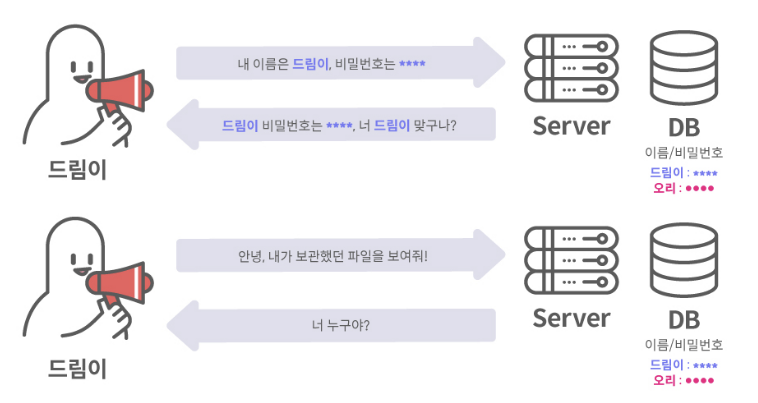
[쿠키가 존재하지 않는 경우]
쿠키가 존재하지 않기 때문에 현재 어떤 클라이언트와 통신하는지 알 수 없다.

[쿠키가 존재하는 경우]
쿠키가 존재하므로 클라이언트의 대상이 식별 가능하다.

쿠키 변조
서버는 쿠키를 통해 클라이언트를 식별하기 때문에 만약 악의적인 클라이언트가 쿠키 정보를 변조해 서버 요청을 보내게 되면 쿠키에 해당하는 클라이언트 정보를 탈취할 수 있다. 이를 방지하기 위해서는 서버에 추가적인 검증 로직 구축이 필요하다.
세션
쿠키의 경우 변조 가능성이 존재한다. 이를 해결하기 위해서는 추가적인 검증 로직이 필수적이라고 하였고 이러한 역할을 하는 것이 세션이다.
세션의 정의
세션은 인증 정보를 서버에 저장하고 해당 데이터에 접근할 수 있는 키(유추 불가능한 랜덤 문자열)을 만들어 클라이언트에 전달하는 방식으로 동작한다.
이러한 키를 세션 ID라고 부르며, 브라우저는 해당 키를 쿠키에 저장하고 HTTP 요청을 보낼 때 사용한다.
세션과 쿠키의 차이
쿠키는 데이터 자체를 이용자가 저장하고 세션은 서버가 저장한다는 점에서 차이가 있다.
세션 하이재킹
쿠키에는 세션 ID와 같은 세션 정보가 저장되어 있고 서버는 이를 통해 이용자를 식별하고 인증을 처리한다. 이때 공격자가 이용자의 쿠키를 훔칠 수 있으며 세션에 해당하는 이용자의 인증 상태를 훔칠 수 있는데 이를 세션 하이재킹(Session Hijacking)라고 한다.
오류, 잘못된 점 또는 궁금한 점이 있으시다면 댓글 남겨주세요❗
Uploaded by N2T
'Dreamhack > Web hacking' 카테고리의 다른 글
| [Web hacking] Mitigation: Same Origin Policy (0) | 2023.01.18 |
|---|---|
| session-basic Write-Up (0) | 2023.01.17 |
| [Web hacking] funjs Write-Up (0) | 2023.01.17 |
| [Web hacking] Carve Party Write-up (0) | 2023.01.14 |
| Tools:Browser DevTools (0) | 2023.01.13 |