해당 포스팅은 https://dreamhack.io/lecture/roadmaps/1?obj=2를 참고하여 작성하였으며 공부 목적으로 작성하였습니다.
Web
웹이란?
인터넷이라는 통신망을 활용하여 구현된 전 지구적 정보 공간, HTTP를 이용하여 정보를 공유하는 서비스이다.
이때, 정보를 제공하는 주체를 웹 서버(Web Server), 정보를 받는 이용자를 웹 클라이언트(Web Client)라고 한다.
웹 리소스
웹 리소스 정의
웹에 갖춰진 정보 자산을 의미하며 http://dreamhack.io/index.html 주소를 입력할 경우 dreamhack.io에 존재하는 /index.html 경로의 리소스를 가져오라는 의미이다.
또한, 모든 웹 리소스는 URI(Uniform Resource Indicator)로 구분하며 대표적인 웹 리소스는 다음과 같다.
대표적인 웹 리소스
| 리소스명 | 역할 |
| HTML(Hyper Text Markup Language) | 웹 문서의 뼈와 살, 태그와 속성을 통한 구조화된 문서 작성 지원 |
| CSS(Cascading Style Sheets) | 웹 문서의 생김새 지정, 웹 리소스들의 시각화 방법을 기재한 스타일 시트, 브라우저는 이를 참고하여 웹 문서를 시각화 |
| JS(JavaScript) | 웹 문서의 동작을 정의 ex) 버튼 클릭 시 어떤 동작을 해야하는지 |
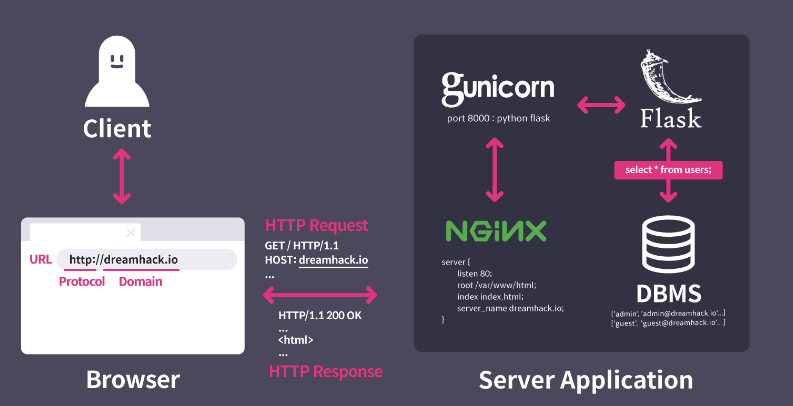
웹 클라이언트와 서버의 통신
웹 서비스의 통신 과정은 다음과 같다.
- (Client) 이용자가 브라우저를 이용하여 웹 서버에 접속
- (Client) 브라우저는 이용자의 요청을 해석하여 HTTP 형식으로 웹 서버에 리소스 요청
- (Server) HTTP로 전달된 이용자의 요청을 해석
- (Server) 해석한 이용자의 요청에 따라 적절한 동작 수행, 해당 과정에서 리소스를 요청할 경우 이를 탐색
- (Server) 이용자에게 전달할 리소스를 HTTP 형식으로 이용자에게 전달
- (Client) 브라우저는 서버에게 응답받은 HTML, CSS, JS 등의 웹 리소스를 시각화하여 이용자에게 제공

정리 키워드
| 통신 | 정보를 전하는 것 |
| 웹 | 인터넷이라는 통신망을 활용하여 구현된 전 지구적 정보 공간 |
| 웹 클라이언트 | 웹에서 정보를 요구하는 주체 |
| 웹 서버 | 웹에서 정보를 제공하는 주체 |
| 웹 리소스 | 웹 서버가 제공하는 정보 자원 |
| 웹 서비스 | 웹 상에서 제공되는 서비스(SNS, 온라인 쇼핑몰 등) |
오류, 잘못된 점 또는 궁금한 점이 있으시다면 댓글 남겨주세요❗
Uploaded by N2T
'Dreamhack > Web hacking' 카테고리의 다른 글
| [Web hacking] funjs Write-Up (0) | 2023.01.17 |
|---|---|
| [Web hacking] Carve Party Write-up (0) | 2023.01.14 |
| Tools:Browser DevTools (0) | 2023.01.13 |
| Background:Web Browser🌐 (0) | 2023.01.12 |
| Background:HTTP/ HTTPS (0) | 2023.01.09 |
