해당 포스팅은 https://dreamhack.io/lecture/roadmaps/1?obj=3를 참고하여 작성하였으며 공부 목적으로 작성하였습니다.
웹 브라우저
웹 브라우저는 뛰어난 UX(이용자 경험, User eXperience)를 제공하는 소프트웨어 중 하나로 이용자가 웹 브라우저를 사용하여 쉽게 정보 검색, 다운로드와 같은 기능을 이용하지만 실제로 내부에서 어떠한 연산일 일어나는지는 알 수 없다.
사용자가 주소창에 특정 주소을 입력했을 때 웹 브라우저가 하게 되는 기본적인 동작은 다음과 같다.

URL
URL은 Uniform Resource Locator의 약자로, 웹에 있는 리소스의 위치를 표현하는 문자열이다. 브라우저로 특정 웹 리소스에 접근할 경우 URL을 사용하여 이를 서버에게 요청한다.
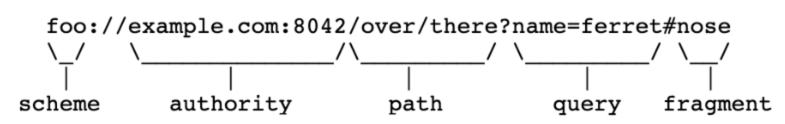
URL은 Scheme, Authority(Userinfo, Host, Port), Path, Query, Fragment 등으로 구성되어 있으며 각 요소에 대한 설명과 구조는 다음과 같다.

| 요소 | 설명 |
| Scheme | 웹 서버와 어떤 프로토콜로 통신할지 나타냄 |
| Host | Authority의 일부로, 접속할 웹 서버의 주소에 대한 정보를 포함 |
| Port | Authority의 일부로, 접속할 웹 서버의 포트에 대한 정보를 포함 |
| Path | 접근할 웹 서버의 리소스 경로로 '/'로 구분 |
| Query | 웹 서버에 전달하는 파라미터이며 URL에서 '?' 뒤에 위치 |
Domain Name
URL 구성 요소 중 Host는 웹 브라우저가 접속할 웹 서버의 주소를 나타내는데 Host는 Domain Name, IP Address의 값을 가질 수 있다. IP Adderss는 네트워크 상에 서 통신이 이루어질 때 장치를 식별하기 위해 사용되는 주소로 불규칙한 숫자로 이루어져 사람이 외우기 어렵다는 단점이 존재한다. 그래서 일반적으로 IP 주소가 아닌 도메인의 특성을 담은 이름을 정의해 IP 대신 사용한다.
Domain Name를 Host값으로 사용할 경우 브라우저는 DNS(Domain Name Server)에 Domain Name을 질의하고 DNS가 응답한 IP Address를 사용한다.
*Domain Name에 대한 정보는 nslookup 명령어를 사용해 확인할 수 있다.
웹 렌더링
웹 렌더링(Web Rendering)은 서버로부터 받은 리소스를 이용자에게 시각화하는 행위를 말한다.
웹 렌더링은 웹 렌더링 엔진에 의해서 이뤄지는데, 브라우저별로 서로 다른 엔진을 사용한다. 사파리 웹 브라우저의 경우 웹킷(Webkit), 크롬의 경우 블링크(Blink), 파이어폭스의 경우 개코(Gecko) 엔진을 사용한다. 각각의 엔진마다 속도 및 과정에서 차이는 있지만 HTML을 파싱하고 시각화하여 이용자에게 보여주는 것은 동일하다.
키워드
| 용어 | 설명 |
| 웹 브라우저(Web Browser) | HTTP/S로 이용자와 웹 서버의 통신을 중개하고, 서버로부터 전달받은 다양한 웹 리소스들을 가공해 이용자에게 전달해주는 역할 |
| URL(Uniform Resource Locator) | 리소스의 위치를 나타내는 문자열로 브라우저는 URL을 사용하여 서버에 특정 리소스를 요청 |
| DNS(Domain Name Server) | Host의 도메인 이름을 IP로 변환하거나 IP를 도메인 이름으로 변환 |
| 웹 렌더링(Web Rendering) | 서버로부터 받은 리소스를 이용자에게 시각화하는 것 |
오류, 잘못된 점 또는 궁금한 점이 있으시다면 댓글 남겨주세요❗
Uploaded by N2T
'Dreamhack > Web hacking' 카테고리의 다른 글
| [Web hacking] funjs Write-Up (0) | 2023.01.17 |
|---|---|
| [Web hacking] Carve Party Write-up (0) | 2023.01.14 |
| Tools:Browser DevTools (0) | 2023.01.13 |
| Background:HTTP/ HTTPS (0) | 2023.01.09 |
| Background:Web (0) | 2023.01.09 |